はじめに
WordPressでは、記事に画像を入れるのも簡単です。
でも「画像のサイズが大きすぎた」「中央に表示されない」など、初心者の方がつまずくことも少なくありません。
この記事では、WordPressの画像ブロックの使い方と、表示を調整するためのコツについて、画像付きでやさしく解説します。
画像ブロックとは?
WordPressのブロックエディター(Gutenberg)で使用できる画像専用ブロック
写真・イラスト・ロゴなど、画像ファイルを簡単に挿入できる
対応している画像形式: JPEG / PNG / GIF / WebP など
画像ブロックを追加する方法
方法1:「+」から追加
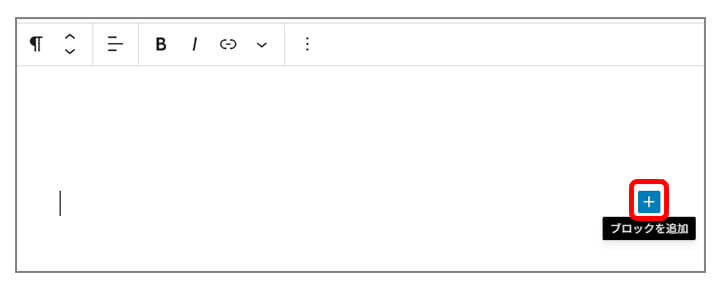
❶ 編集画面で「+」ボタンをクリック

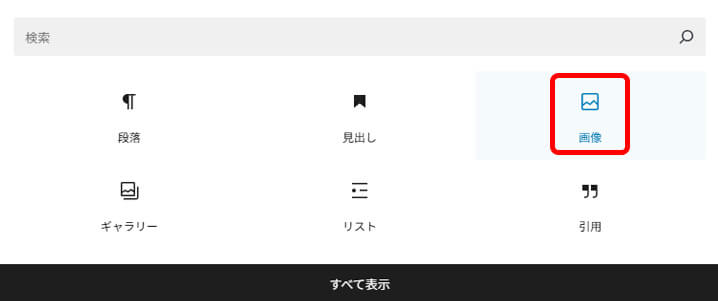
➋「画像」を検索して選択

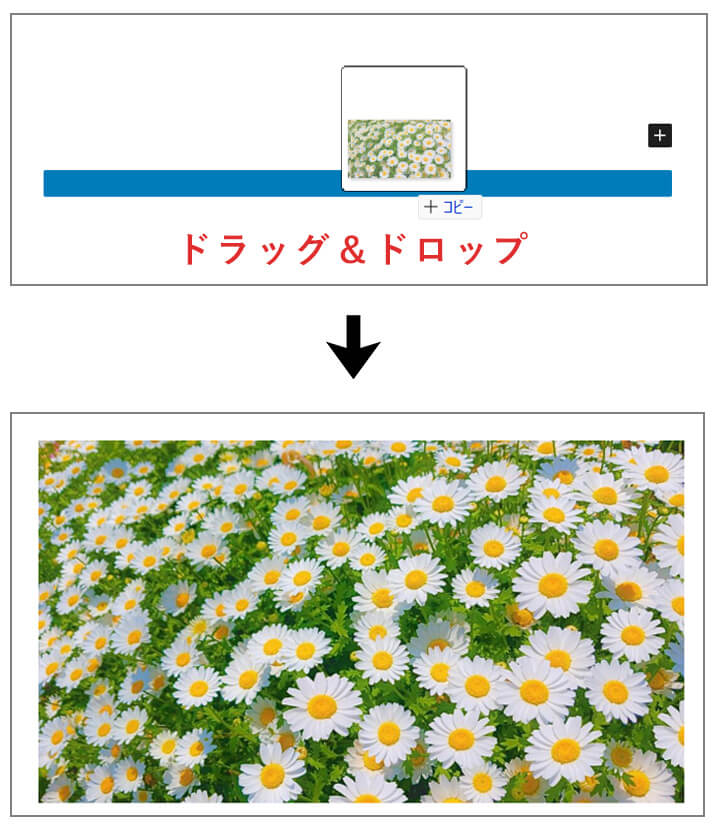
方法2:ドラッグ&ドロップ
パソコンから直接、画像ファイルをドラッグして追加することも可能

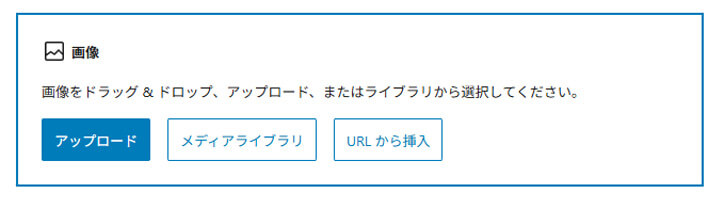
画像のアップロードと挿入方法

【アップロード】…新しく画像を追加
【メディアライブラリ】…すでにアップしている画像から選ぶ
【URLから挿入】…外部URLから直接表示
画像サイズと配置の調整
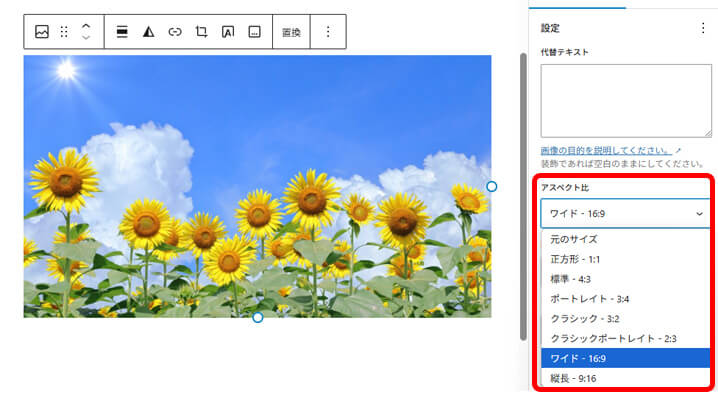
サイズの変更
- ブロックの右側「設定」パネルで、「アスペクト比(画像の縦横比)」や「カスタムサイズ」を指定可能

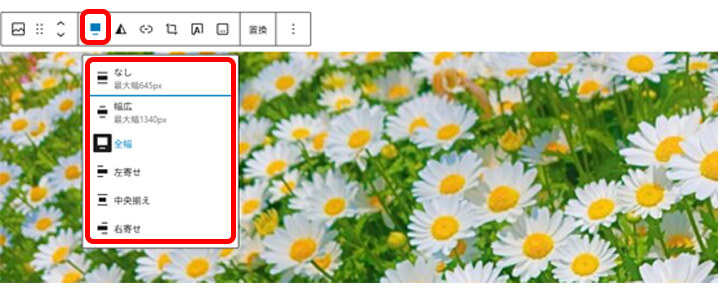
配置の調整
- 左寄せ・中央寄せ・右寄せがワンクリックで設定可能
- 「幅広」や「全幅」にすると、画面いっぱいに表示することも

ギャラリーブロックの使い方
ギャラリーブロックとは?
複数枚の画像を一覧で並べて表示できるブロックです。
ポートフォリオやイベントレポート、商品紹介などで活躍します。

ギャラリーブロックを追加する手順:
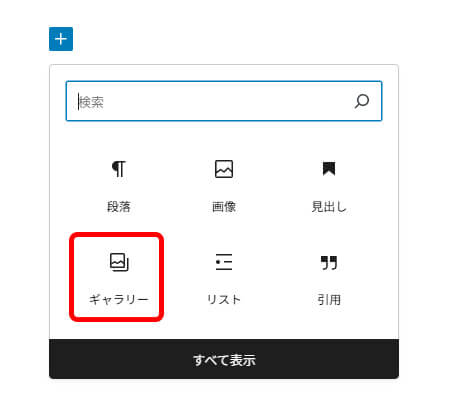
➊ ブロック一覧から「ギャラリー」を選択

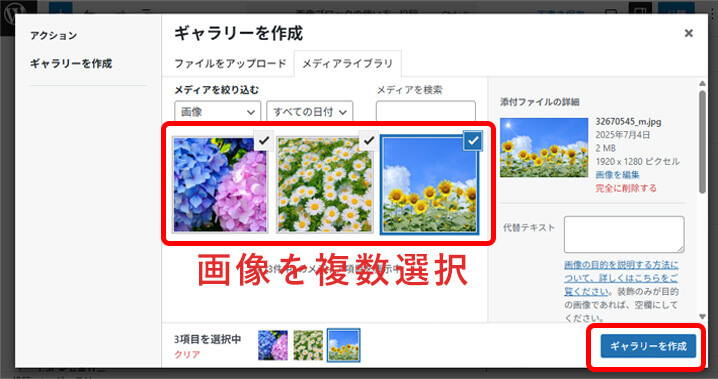
➋ アップロードする or メディアライブラリから複数画像を選択
ここでは、「メディアライブラリ」から選択する例をご紹介します。

➌ 使用する画像を複数選択して「ギャラリーを作成」をクリック

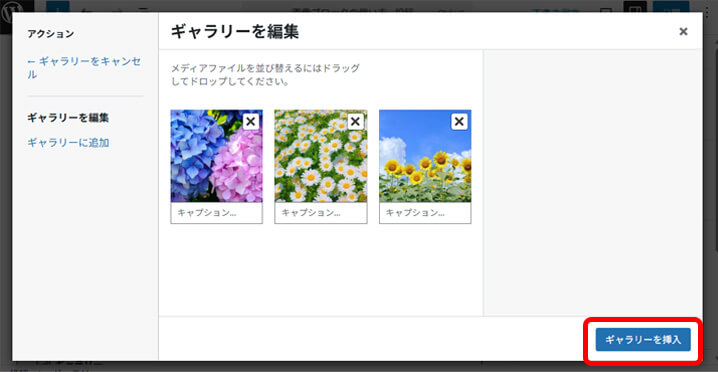
➍ 必要に応じて並べ替えを行い、最後に「ギャラリーを挿入」をクリック

以上の操作により下記のように画像が整列されて表示されます。

表示調整のポイント:
- 列数の変更(横に並べる数を調整)
- 画像のトリミング(正方形に揃える or オリジナル比率)
- キャプションの追加(各画像の下に説明テキスト)
ギャラリーの注意点:
- スマホでの見え方も確認(横並び → 縦に並ぶこともある)
- あまり画像が多いと読み込みが遅くなるので、適度な枚数で
画像に代替テキスト(alt)を入れよう
- 画像の意味を伝えるテキスト。画像が何の写真かを文章で伝えることで、検索エンジンにも内容が伝わりやすくなり、ホームページを見つけてもらいやすくなります。目の不自由な方にも伝わるようにするためにも大切です。
- 例:「スマートフォンを操作する女性の写真」など、画像の内容を簡潔に

まとめ
- 画像ブロックを使えば、簡単に記事に写真を追加できる
- サイズや配置の調整には、右側パネルをうまく活用
- altテキストも忘れずに!
- ギャラリーやカラムで、レイアウトの幅も広がる
WordPressに慣れていない方も、まずはシンプルな画像追加から始めてみましょう!
この記事は、愛媛県松山市を拠点にホームページ制作を行っているナナウェブが執筆しました。
ナナウェブでは、WordPressを活用した更新しやすいホームページ制作を行っており、納品後もお客様自身で運用しやすいサイト構築を大切にしています。 松山・愛媛やその周辺エリアでホームページ制作や運用に関するお悩みがある方は、ぜひお気軽にご相談ください。

