はじめに
WordPressで読みやすい記事を書くために欠かせないのが「見出しブロック」です。文章を段落だけでつなげると読みづらくなりますが、適切に見出しを使うことで構成が整理され、読者にとって理解しやすい記事になります。
この記事では、見出しブロックの使い方、適切なレベルの使い分け、読者にも検索エンジンにも優しい使い方のコツを紹介します。
見出しブロックとは?
見出しブロックは、記事の中で章やセクションの区切りを明確にするためのブロックです。HTMLで言うと「h2」「h3」「h4」などに対応し、見出しのレベルによって構造を階層化できます。
基本の使い方
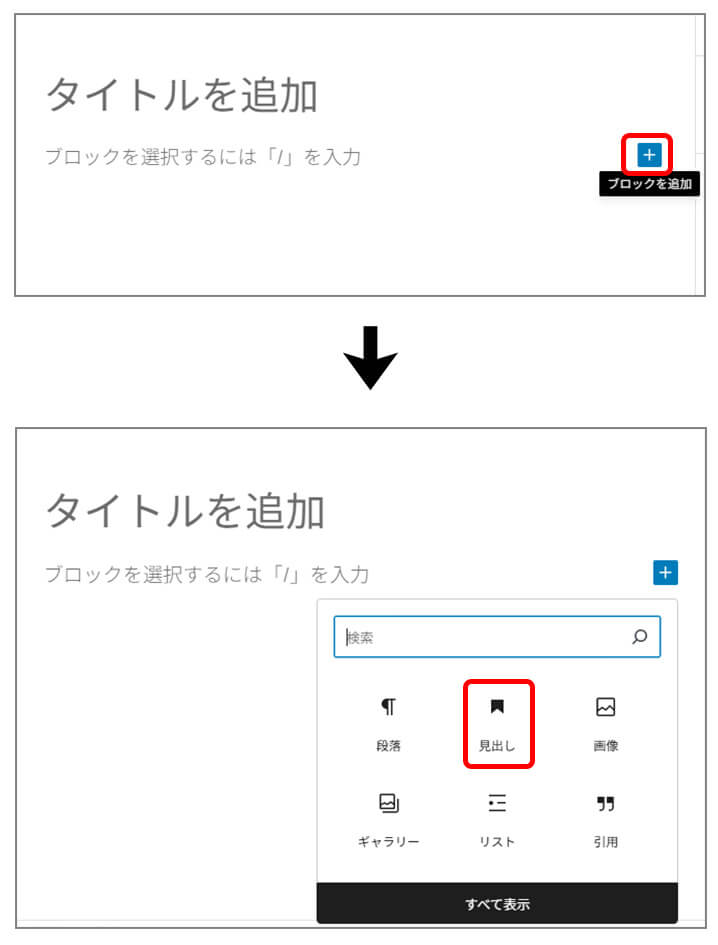
❶ ブロックを追加する:新しいブロックを追加し、「見出し」を選びます。

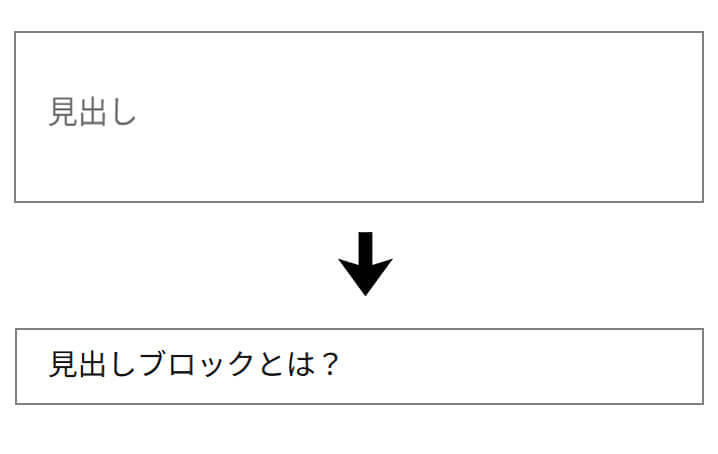
➋ テキストを入力する:そのまま見出しにしたい言葉を入力します。

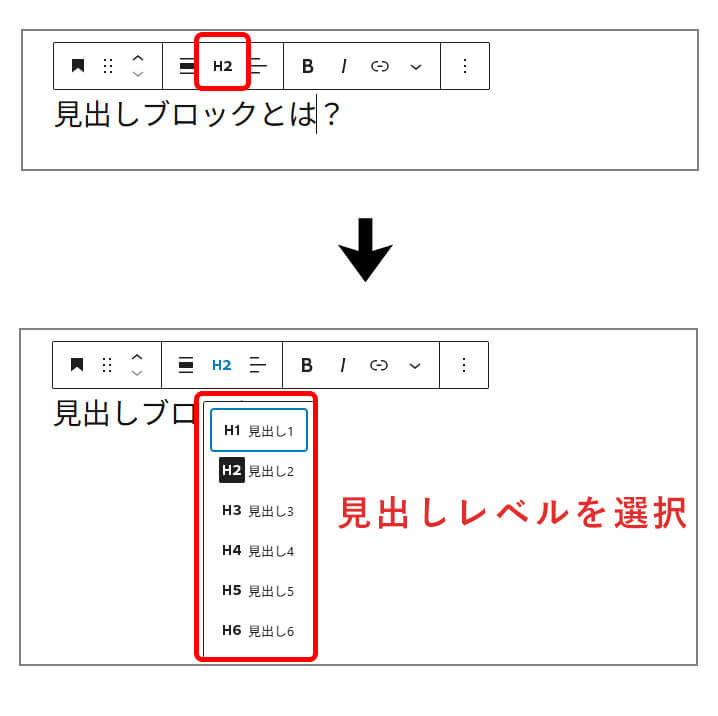
➌ 見出しレベルの選択:ツールバーから「H2」「H3」などのレベルを選べます。基本的には「H2」から使い始め、その中の小見出しには「H3」…というように階層構造を作ります。

見出しレベルの選び方と構成の考え方
- H2:大見出し(記事内の大きなセクション)
- H3:中見出し(H2の中の細かな話題)
- H4:小見出し(必要に応じて、H3の中で細分化する)
例:
- H2:見出しブロックとは?
- H3:役割と効果
- H3:使い方の流れ
- H2:見出しの使い方のコツ
- H3:構成を意識する
- H3:読みやすさを優先する
読者にも検索エンジンにも優しい理由
見出しを使うことで、読者はページの全体像をつかみやすくなります。また、見出しにキーワードを自然に含めることで、検索エンジンが記事の内容を理解しやすくなります。
たとえば「見出しブロック 使い方」のような検索ワードに対して、対応する見出しがあるとSEO(検索結果での上位表示)にも効果があります。
使うときの注意点
- 順序を守る(H2→H3→H4):見出しのレベルは飛ばさず、論理的な順序で使いましょう。
- 装飾は最小限に:見出しに過度な強調(太字・色・装飾)を加えると読みにくくなることがあります。
- 見出しだけで全体構成が分かるように:見出しを並べただけで記事のアウトラインが見えるのが理想です。
まとめ
見出しブロックは、記事の構成を整理し、読みやすさを向上させるための大切な要素です。正しく使えば、読者にとっても検索エンジンにとっても理解しやすい記事になります。
次回は、画像を記事に挿入する「画像ブロック」について詳しく解説します。
この記事は、愛媛県松山市を拠点にホームページ制作を行っているナナウェブが執筆しました。
ナナウェブでは、WordPressを活用した更新しやすいホームページ制作を行っており、納品後もお客様自身で運用しやすいサイト構築を大切にしています。 松山・愛媛やその周辺エリアでホームページ制作や運用に関するお悩みがある方は、ぜひお気軽にご相談ください。

