はじめに
WordPressでホームページやブログを作成していると、次のように思ったことはありませんか?
「画像と文章を横に並べたい」
「複数の要素をひとつにまとめて背景をつけたい」
そんな時に役立つのが、「カラムブロック」と「グループブロック」です。この記事では、これらのブロックの使い方と、初心者でもできる活用法をご紹介します。
カラムブロックとは?
カラムブロックは、横方向に複数のブロックを並べるためのレイアウト用ブロックです。
例えばこんな場面で使われます:
- 左に画像、右に文章
- ボタンを横並びに配置
- 3つの特徴を横に並べて紹介
カラムブロックの使い方
基本的な操作
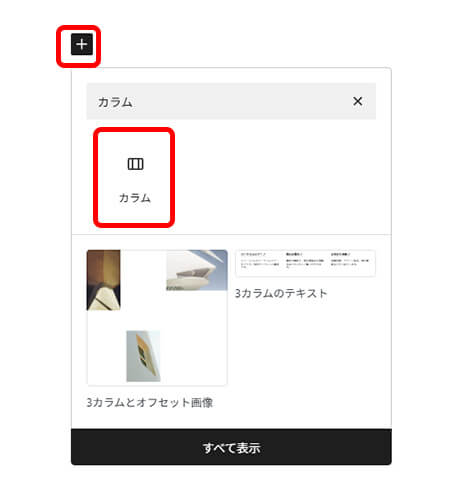
➊ 編集画面で「+」をクリック
➋「カラム」と検索して選択
➌ カラム数(2列・3列など)を選びます
カラムの中には、通常のブロック(画像・見出し・段落・ボタンなど)を自由に配置できます。
カラムブロックの活用例)画像+テキストを横並びにする(2カラム)
【ステップ1】新しいカラムブロックを追加する
➊ 「+」ボタンをクリック
➋ 「カラム」と入力して検索し、カラムブロックを選択

➌ 「50 / 50」の2カラムレイアウトを選びます(左右均等)

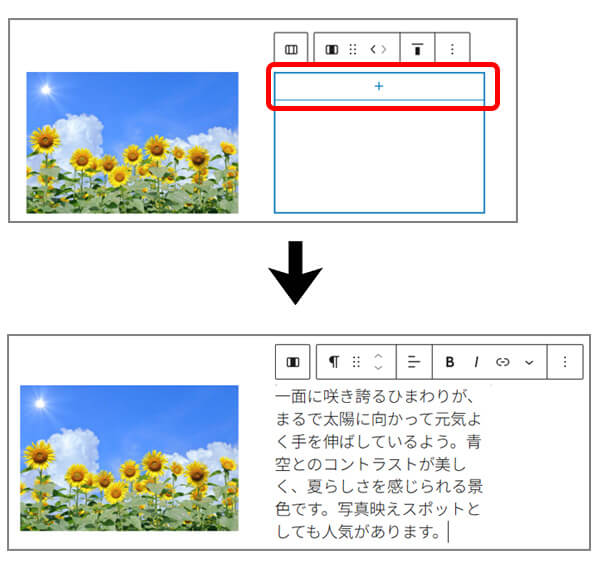
【ステップ2】左のカラムに画像を追加
➊ 左側のカラム内で「+」をクリック
➋ 「画像」ブロックを選択
➌ メディアライブラリから画像を選ぶ、またはアップロード

【ステップ3】右のカラムにテキストを入力
➊ 右側のカラム内で「+」をクリック
➋ 「段落」ブロックを追加し、紹介文などを入力

【ステップ4】カラム全体のバランスを調整(任意)
- 画像のサイズを調整して、テキスト量に合わせて見やすく
- 必要に応じて中央揃えにする
- スマホ表示では縦並びになることを確認

グループブロックとは?
グループブロックは、複数のブロックをひとつにまとめて管理できる便利なブロックです。
特徴:
- 背景色・枠線・余白などの装飾をまとめて設定できる
- まるごと移動・複製できる
- セクション(区切り)を作りたいときに便利
グループブロックの使い方
基本操作
➊ 複数のブロックを選択(Shiftを押しながらクリック)
➋ ツールバーから「グループ化」を選ぶ
➌ グループブロックが生成され、まとめて設定可能に
グループブロックの活用例)お知らせセクションをまとめて装飾する
グループブロックは、複数のブロックをひとまとまりにし、背景色や余白などの装飾を一括で設定できる便利な機能です。
ここでは「お知らせ一覧」を例に、実際にグループブロックを使ってまとめる手順を紹介します。
【構成イメージ】
| グループ全体(背景グレーなど) |
|---|
| 見出しブロック(例:「お知らせ」) |
| リストブロック(例:3件程度の更新情報) |
【ステップ1】見出しとリストを追加
➊ 「お知らせ」という見出しブロック(H2)を追加
➋ その下にリストブロックを追加し、更新情報などを入力します(例:ブログ更新、休業のお知らせなど)

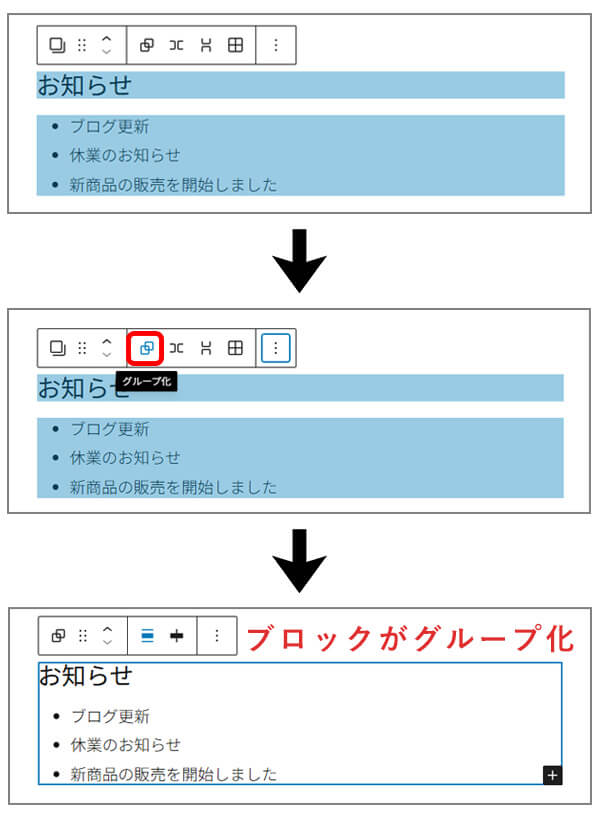
【ステップ2】まとめてグループ化
➊ 見出しブロックとリストブロックの両方をShiftを押しながら選択
➋ 上部ツールバーから「グループ」を選択 → これで、2つのブロックが1つのグループになります。

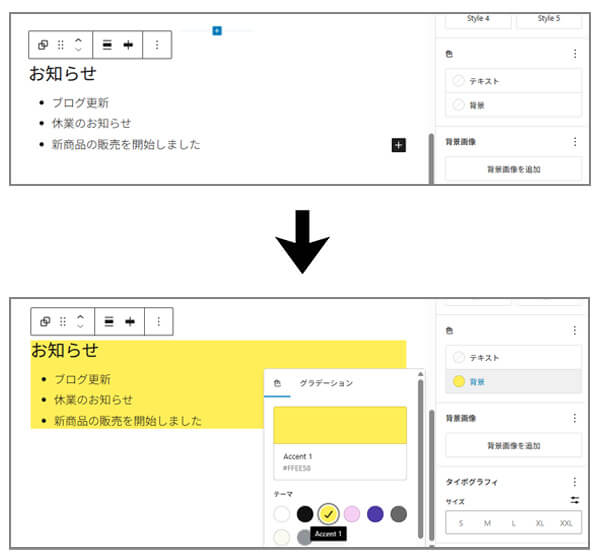
【ステップ3】グループに装飾を設定
背景色を設定(薄いグレーやカラーアクセント)

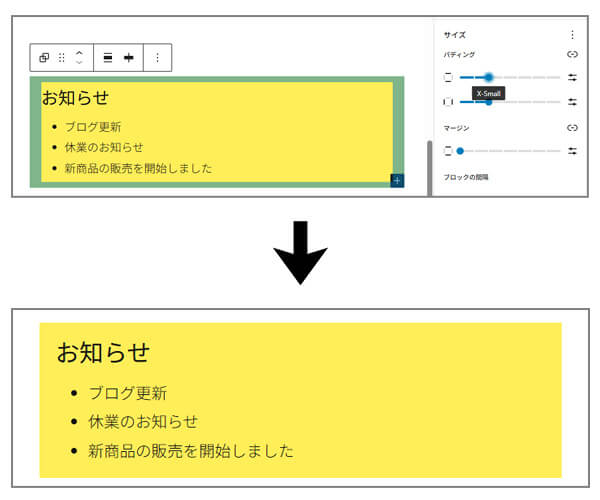
パディング(内側の余白)**を調整して読みやすく

必要であれば角丸や枠線も追加
カラムとグループ、どう使い分ける?
| 目的 | 適したブロック |
|---|---|
| 横並びにしたい | カラムブロック |
| 複数の要素をひとまとめにしたい | グループブロック |
| 背景色や余白をまとめて調整したい | グループブロック |
併用も可能です。たとえば「カラムの中にグループを入れる」「グループの中にカラムを入れる」といったレイアウトも可能です。
まとめ
カラムブロックとグループブロックを活用することで、WordPressのレイアウト表現はぐっと広がります。
最初は少し戸惑うかもしれませんが、「どんなレイアウトにしたいか」を意識しながら使ってみることで、便利さと自由度の高さを実感できるはずです。
他のブロックの使い方については、ぜひ下記のページも参考にしてみてください。
この記事は、愛媛県松山市を拠点にホームページ制作を行っているナナウェブが執筆しました。
ナナウェブでは、WordPress初心者の方でも安心して更新できるサイト制作を行っています。
操作に不安がある方にも、丁寧なフォローを心がけていますので、お気軽にご相談ください。

