はじめに
「お問い合わせはこちら」や「詳しく見る」など、行動を促すボタンは、ホームページの成果に大きく関わる重要なパーツです。
WordPressのブロックエディターでは、「ボタンブロック」を使えば、専門的な知識がなくても、見やすく・わかりやすいボタンを簡単に設置できます。
この記事では、WordPress初心者の方でも使いこなせるよう、ボタンブロックの使い方と表示の調整方法、効果的な活用のポイントまで、やさしく解説していきます。
ボタンブロックとは?
ボタンブロックは、リンクを目立つ形で表示するためのブロックです。
通常のテキストリンクよりも目を引くため、訪問者に「クリックしてもらいたい行動」を自然に促すことができます。
活用例:
- 詳細ページへの誘導
- お問い合わせ
- 無料相談
- 資料ダウンロード
- 商品購入
ボタンブロックの追加方法
手順
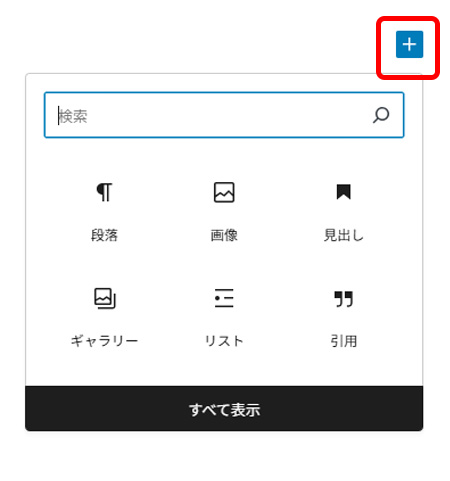
➊ 投稿や固定ページの編集画面で「+」ボタンをクリック

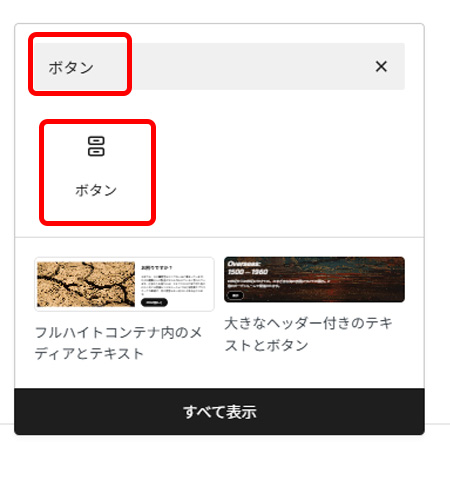
➋「ボタン」と検索し、「ボタン」ブロックを選択

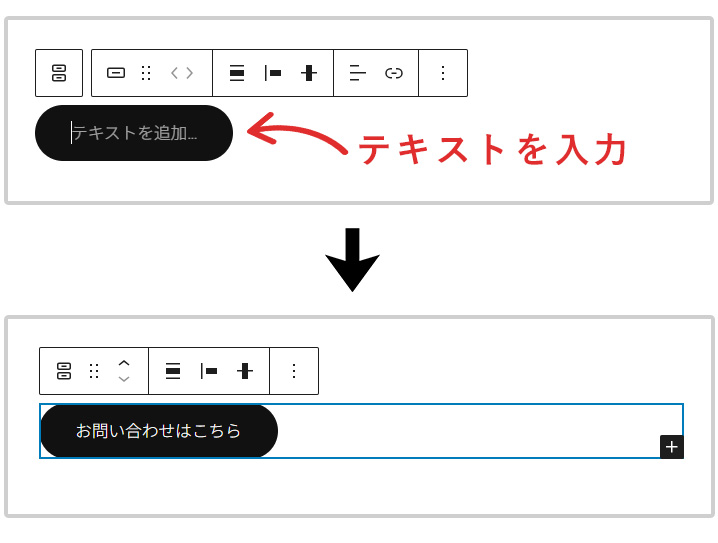
➌ 表示したいテキストを入力(例:「お問い合わせはこちら」)

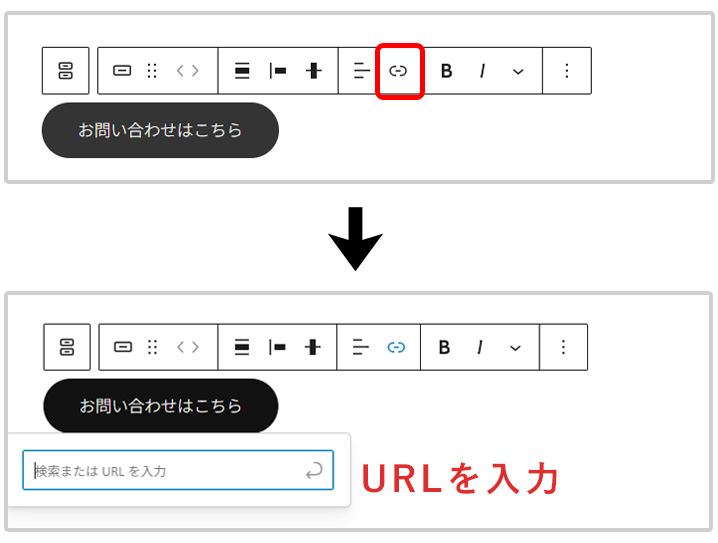
➍「リンクを挿入」ボタンで、遷移先のURLを設定

これだけで、シンプルなボタンの設置が完了です。
ボタンのデザインを整える
ボタンブロックは見た目も簡単に調整できます。
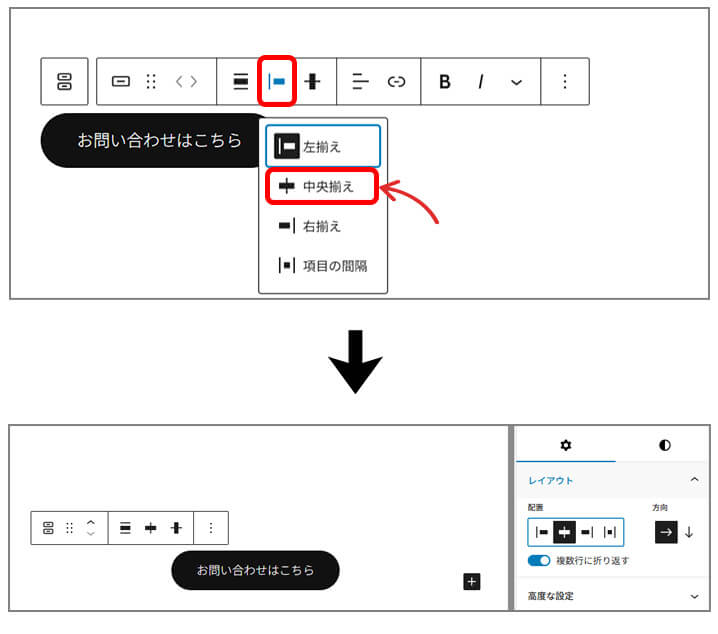
配置の変更
ボタンを選択した状態で表示されるメニューから、配置変更のアイコンをクリックすると、希望する配置に変更できます。

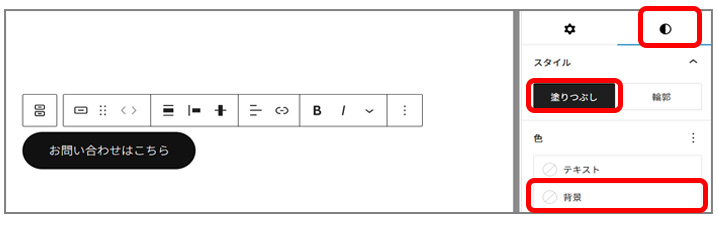
色の変更
➊ ボタンを選択し、表示される右側のメニューから「スタイル」タブを開き、「塗りつぶし」⇒「背景」を選択します。

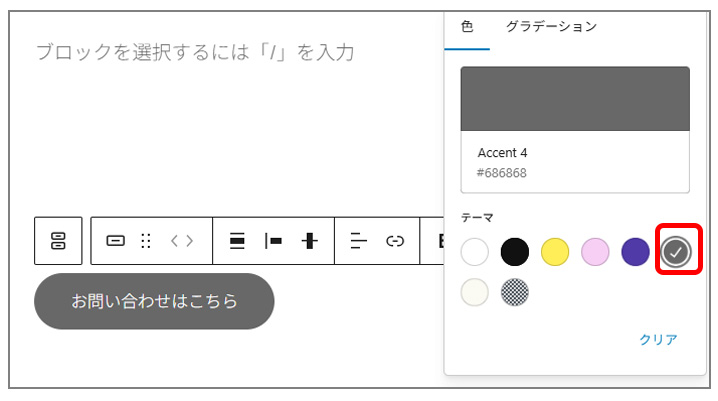
➋ 表示された中から、「塗りつぶし」で使用したい色を選択します。

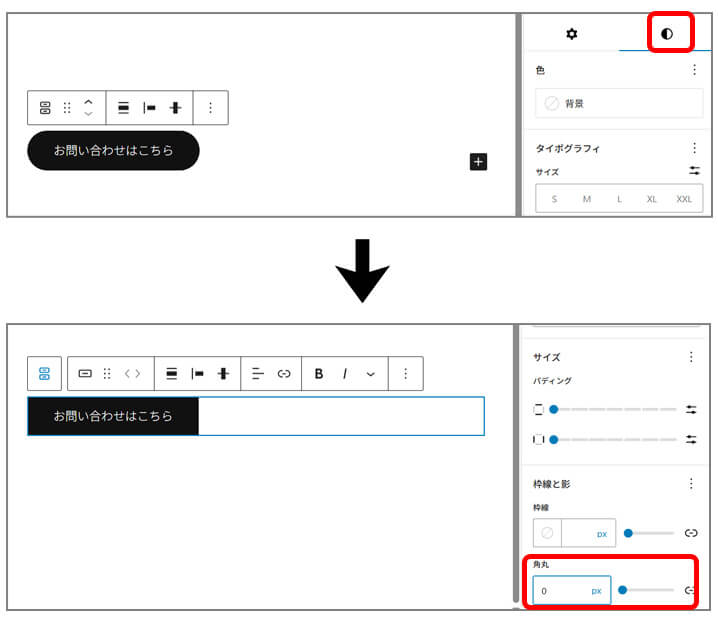
角の丸み
➊ ボタンを選択し、画面右側の「スタイル」タブをクリックします。
➋ スタイル設定パネルが表示されるので、下へスクロールします。
➌「枠線と影」のセクションにある「角丸」の項目を確認します。
➍ 角丸の数値を「0」などに変更すると、角が直角になります。
(※数値を大きくすると、より丸みが強くなります)

ボタンの文言にこだわろう【行動を促す言い方】
ボタンのテキストは「どう行動してほしいか」を明確に伝えることが大切です。
比較例:
- 「お問い合わせはこちら」 → △ どんな問い合わせか伝わりづらい
- 「無料で相談してみる」 → ◎ 行動内容が具体的で安心感がある
よく使われる例:
- 今すぐ無料ダウンロード
- LINEで簡単予約
- サービスを見る
- 詳しくはこちら
訪問者が「次に何をすればいいか」を迷わず行動できるようにしましょう。
複数ボタンを並べたいときは?
例えば「資料請求」と「お問い合わせ」の2つのボタンを並べたい場合は、「カラムブロック」や「グループブロック」と組み合わせることで可能です。
使い方の一例:
- 2カラムを使って左右に1つずつボタンを配置
- グループ化して中央に2つのボタンを並べる
※スマホで見たときの表示も確認して、縦並びになっても違和感がないようにデザインしましょう。
CTA(行動喚起)としての活用
ボタンは、**訪問者をゴールへ導くための「案内板」**です。
CTAとして効果的な場所:
- ページの最後に「お問い合わせ」ボタン
- サービス紹介の下に「料金を見る」ボタン
- 実績紹介ページに「相談してみる」ボタン
文章だけでは迷ってしまう訪問者も、「次に何をすればいいか」が見えることで、スムーズにアクションへつながります。
まとめ
- ボタンブロックを使えば、リンクを目立つ形で表示できる
- 配置や色、文言を工夫することで、訪問者の行動を促しやすくなる
- 複数ボタンやCTAにも活用でき、ホームページの成果に直結するパーツ
WordPress初心者の方も、まずは1つ、簡単なボタンから設置してみましょう。
他のブロックの使い方はこちらのページを参考にしてください。
この記事は、愛媛県松山市を拠点にホームページ制作を行っているナナウェブが執筆しました。
ナナウェブでは、WordPressを活用した更新しやすいホームページ制作を行っており、納品後もお客様自身で運用しやすいサイト構築を大切にしています。 松山・愛媛やその周辺エリアでホームページ制作や運用に関するお悩みがある方は、ぜひお気軽にご相談ください。

